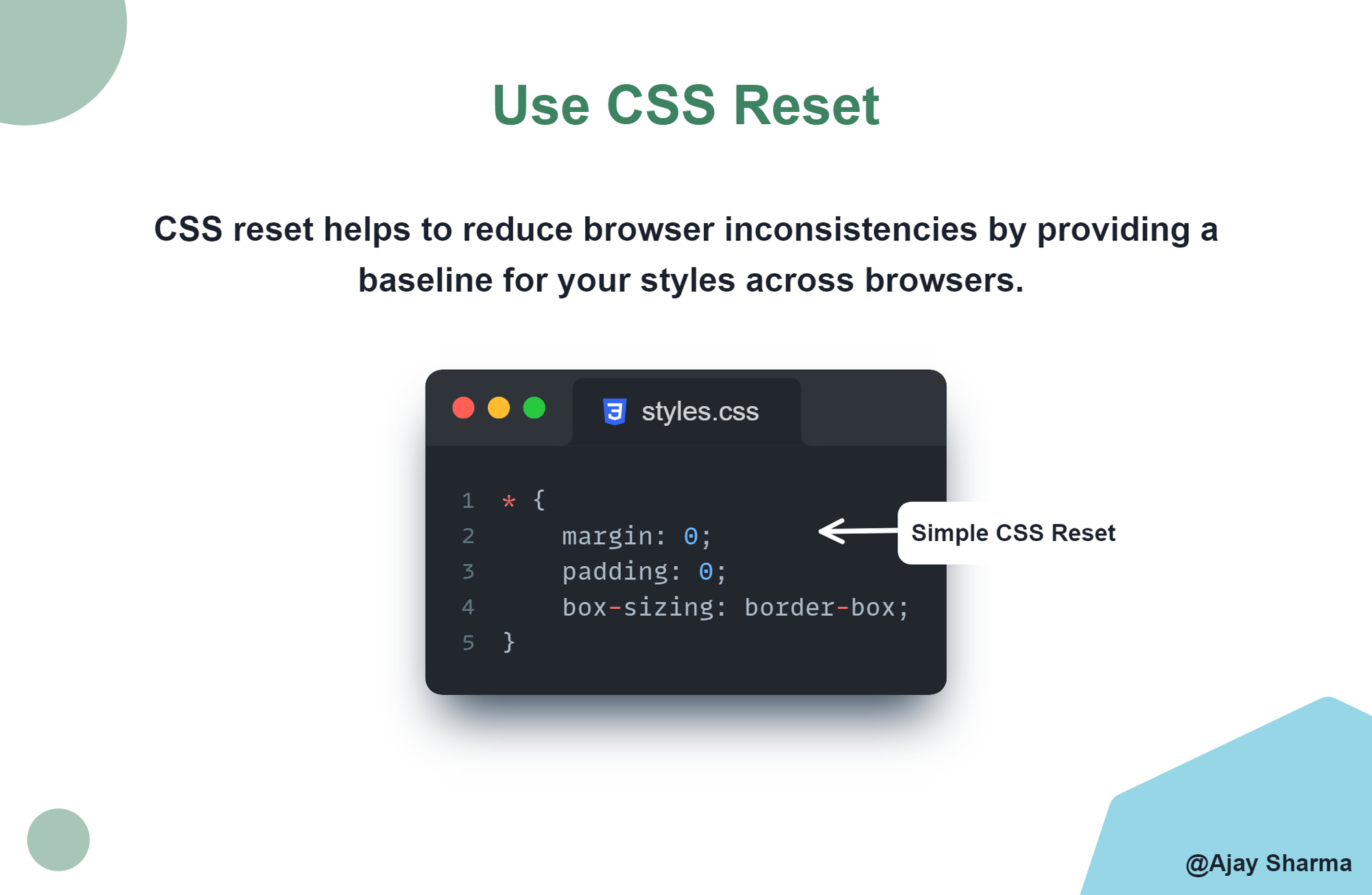
Use CSS Reset:
CSS reset helps to reduce browser inconsistencies by providing a baseline for your styles across browsers.

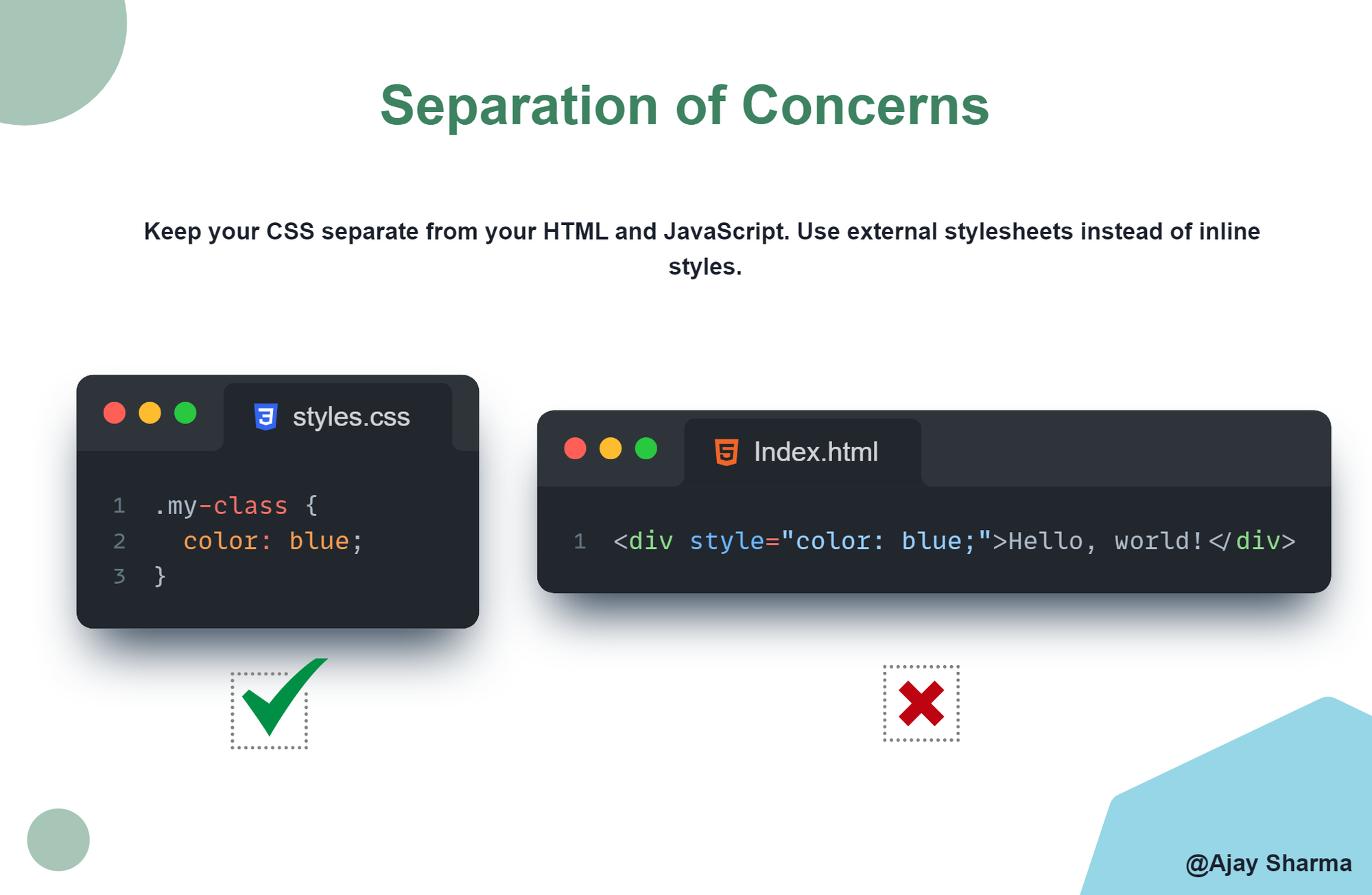
Separation of Concerns:
Keep your CSS separate from your HTML and JavaScript. Use external stylesheets instead of inline styles.

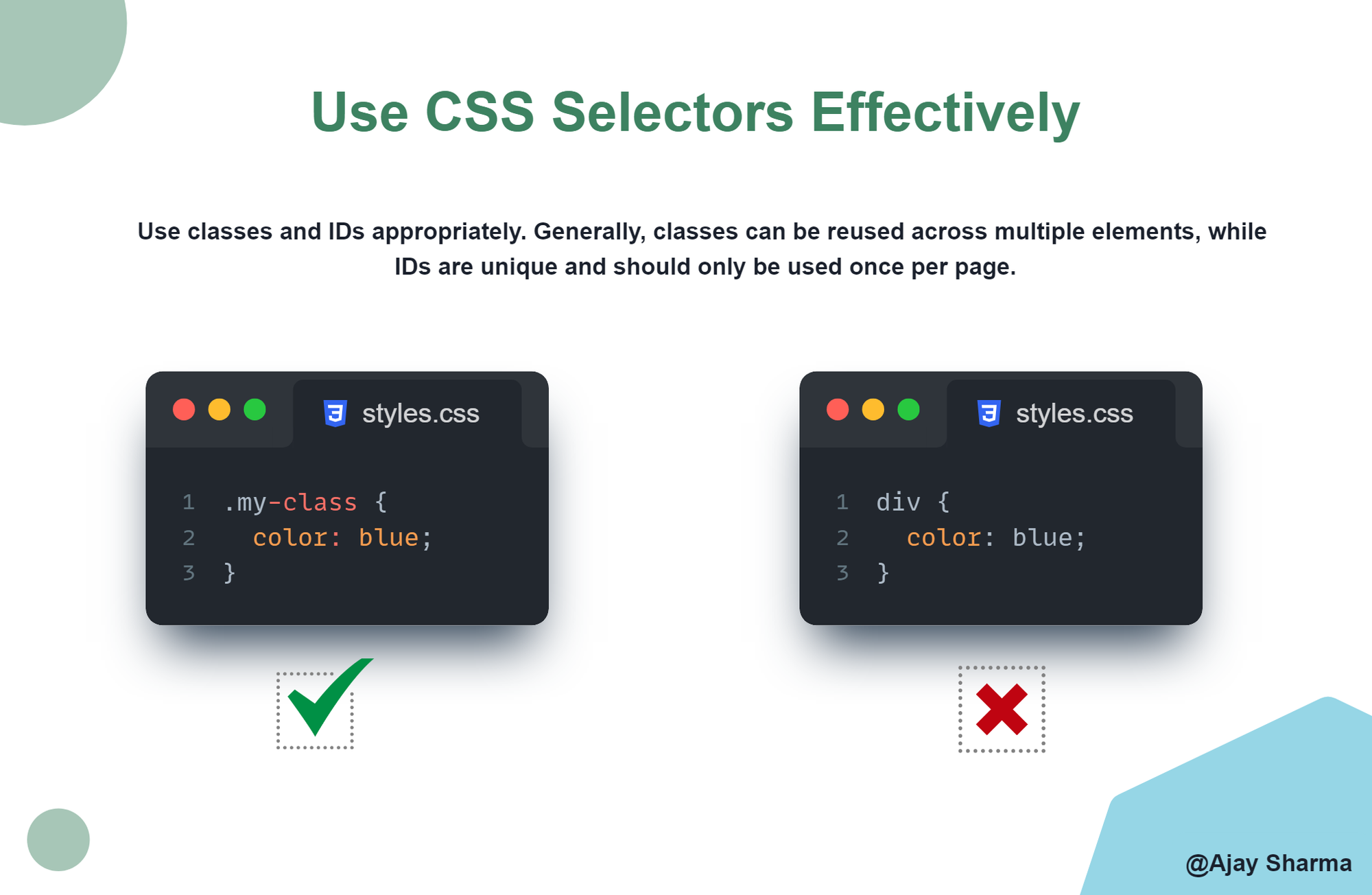
Use CSS Selectors Effectively:
Use classes and IDs appropriately. Generally, classes can be reused across multiple elements, while IDs are unique and should only be used once per page.

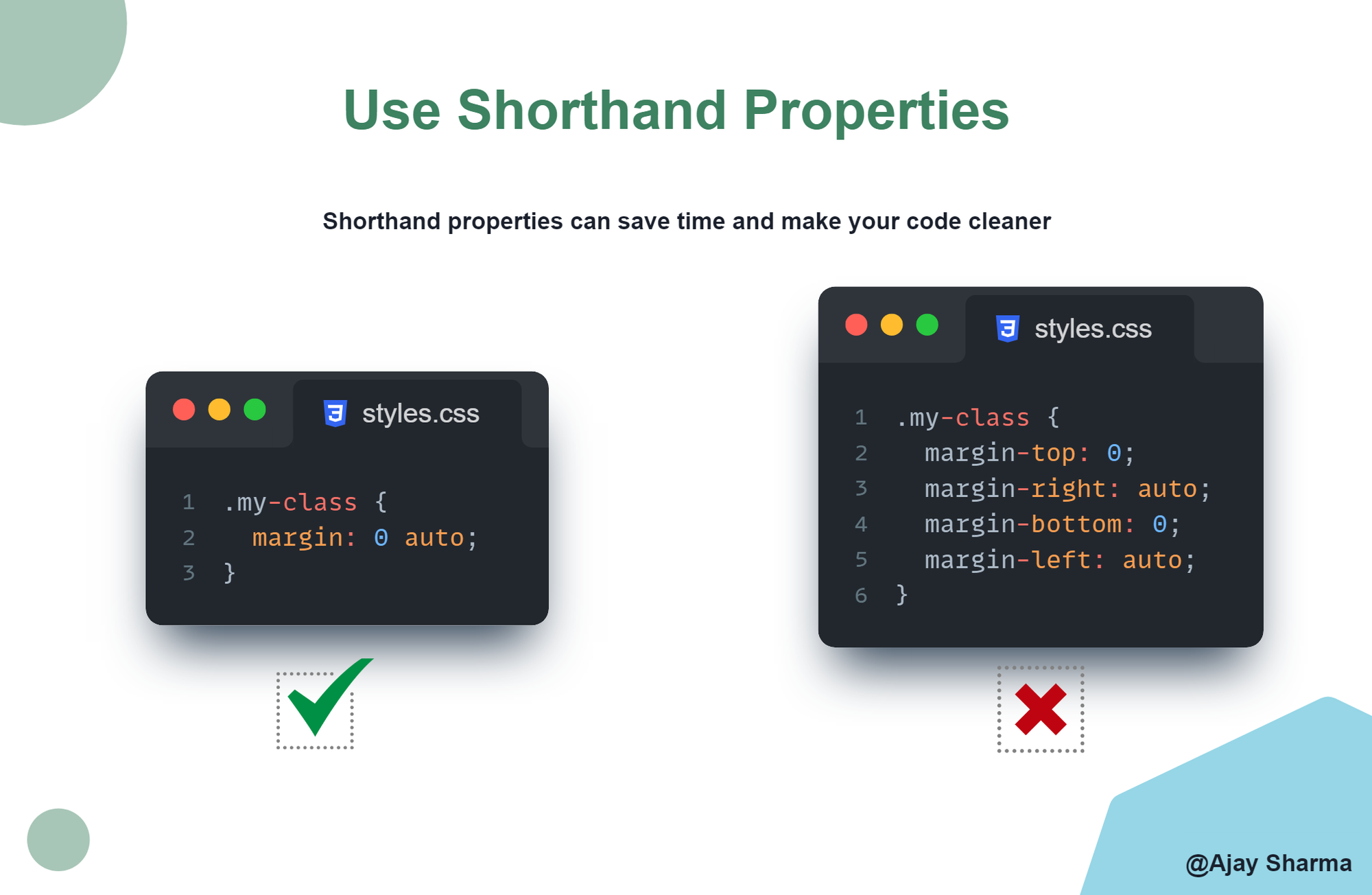
Use Shorthand Properties:
Shorthand properties can save time and make your code cleaner.

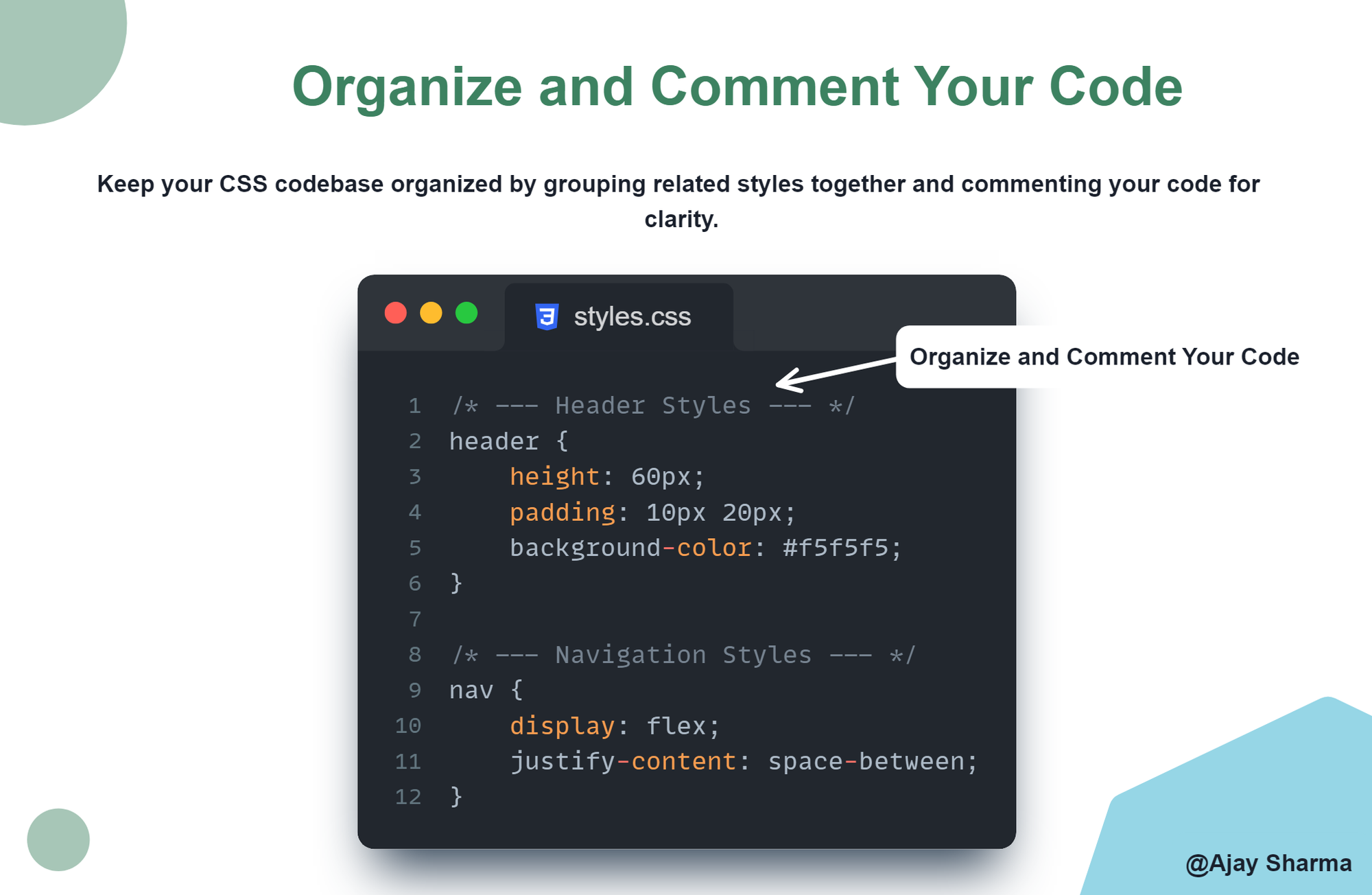
Organize and Comment Your Code:
Keep your CSS codebase organized by grouping related styles and commenting on your code for clarity.

Use Media Queries Responsibly:
Design your CSS with different devices in mind. Using media queries can help make your website responsive and user-friendly on all screen sizes.

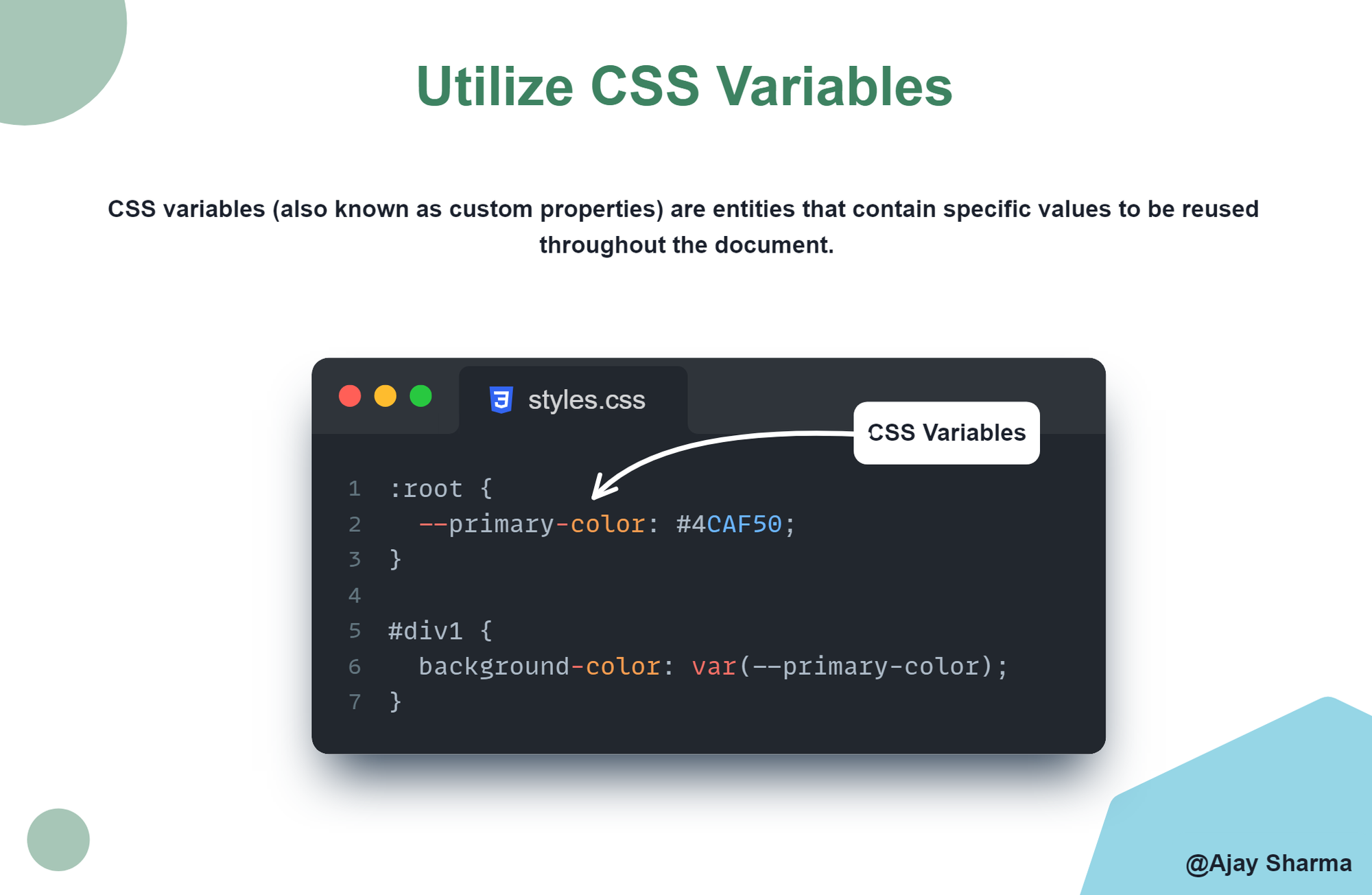
Utilize CSS Variables:
CSS variables (also known as custom properties) are entities that contain specific values to be reused throughout the document. They can significantly reduce redundancy and make updates easier.

Avoid Inline Styles:
Inline styles increase the specificity of the selector which can lead to difficulty overriding the styles.

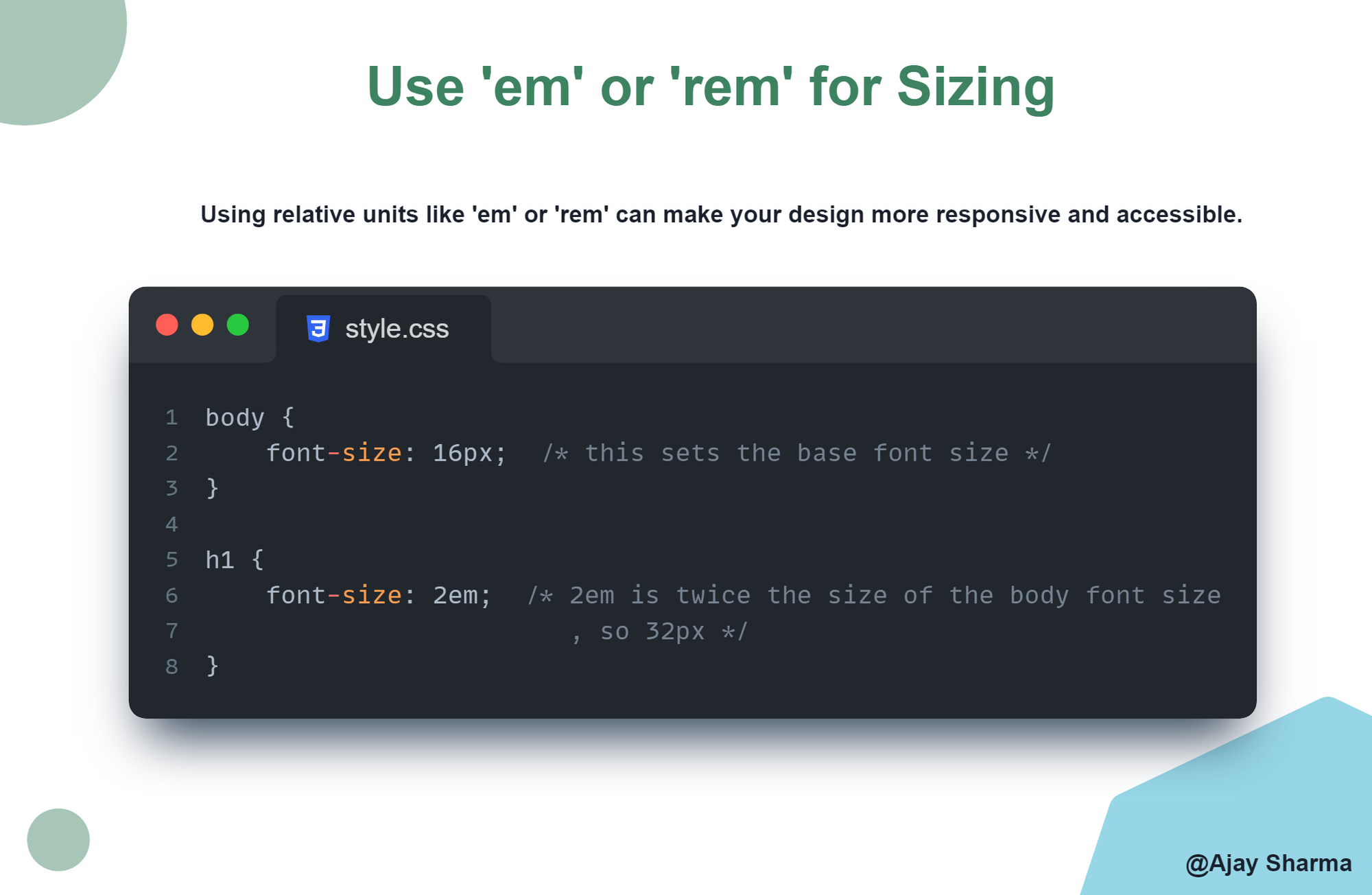
Use 'em' or 'rem' for Sizing:
Using relative units like 'em' or 'rem' can make your design more responsive and accessible.

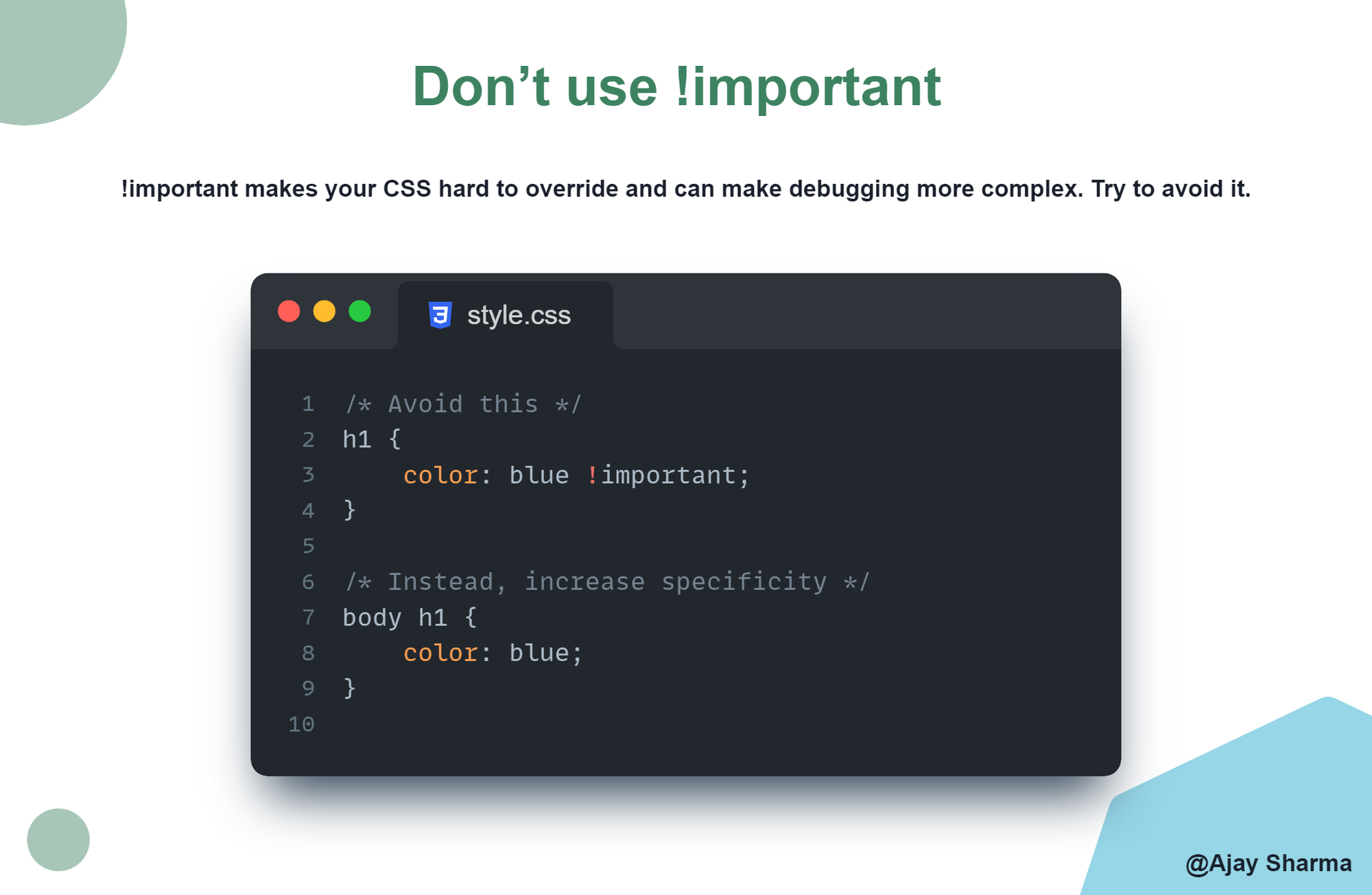
Don’t use !important:
!important make your CSS hard to override and can make debugging more complex. Try to avoid it.