Table of contents
- Use Descriptive Variable and Function Names:
- Follow Proper Indentation and Formatting:
- Avoid Global Variables:
- Use Strict Equality (===) Instead of Loose Equality (==):
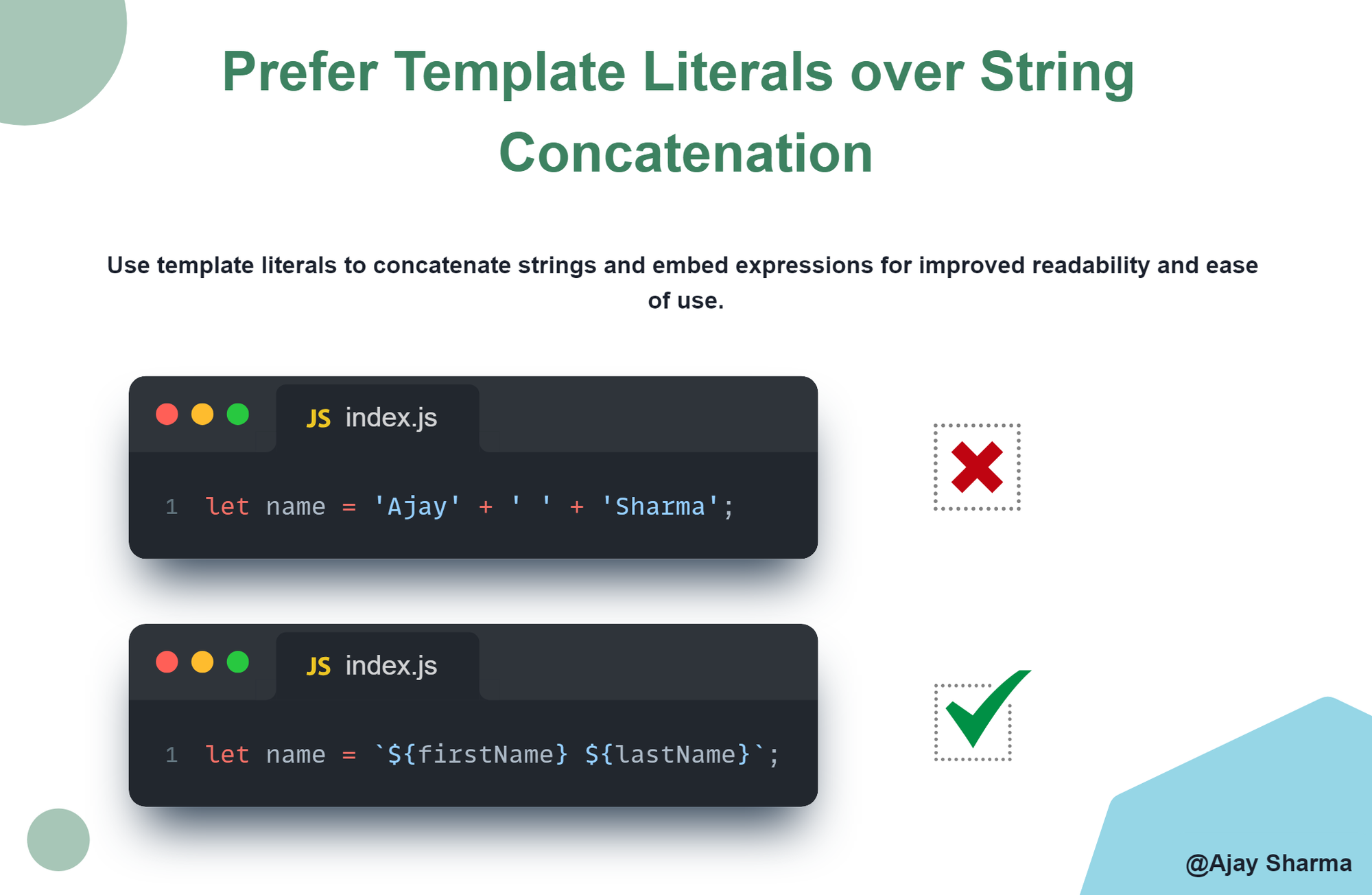
- Prefer Template Literals over String Concatenation:
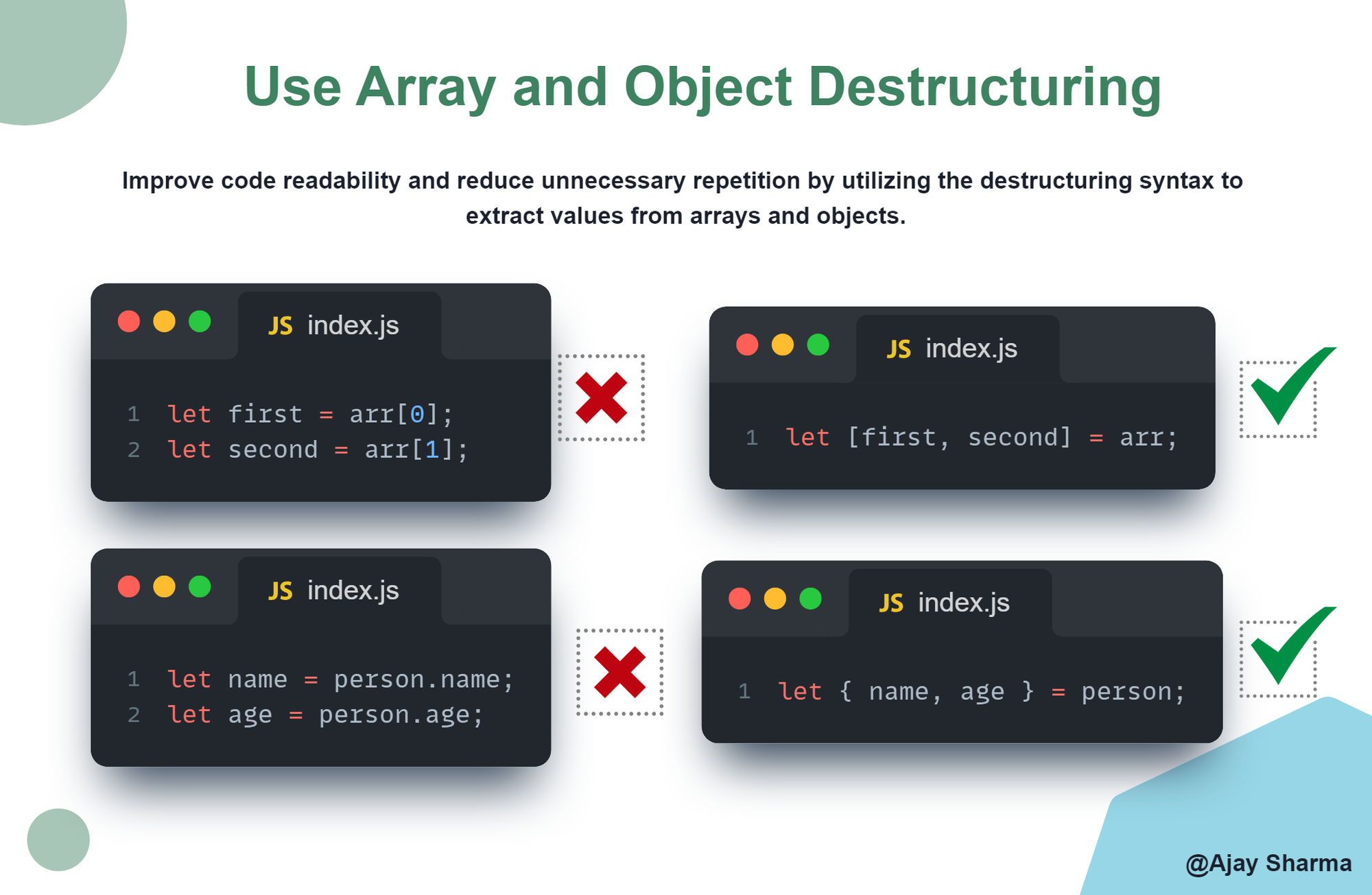
- Use Array and Object Destructuring:
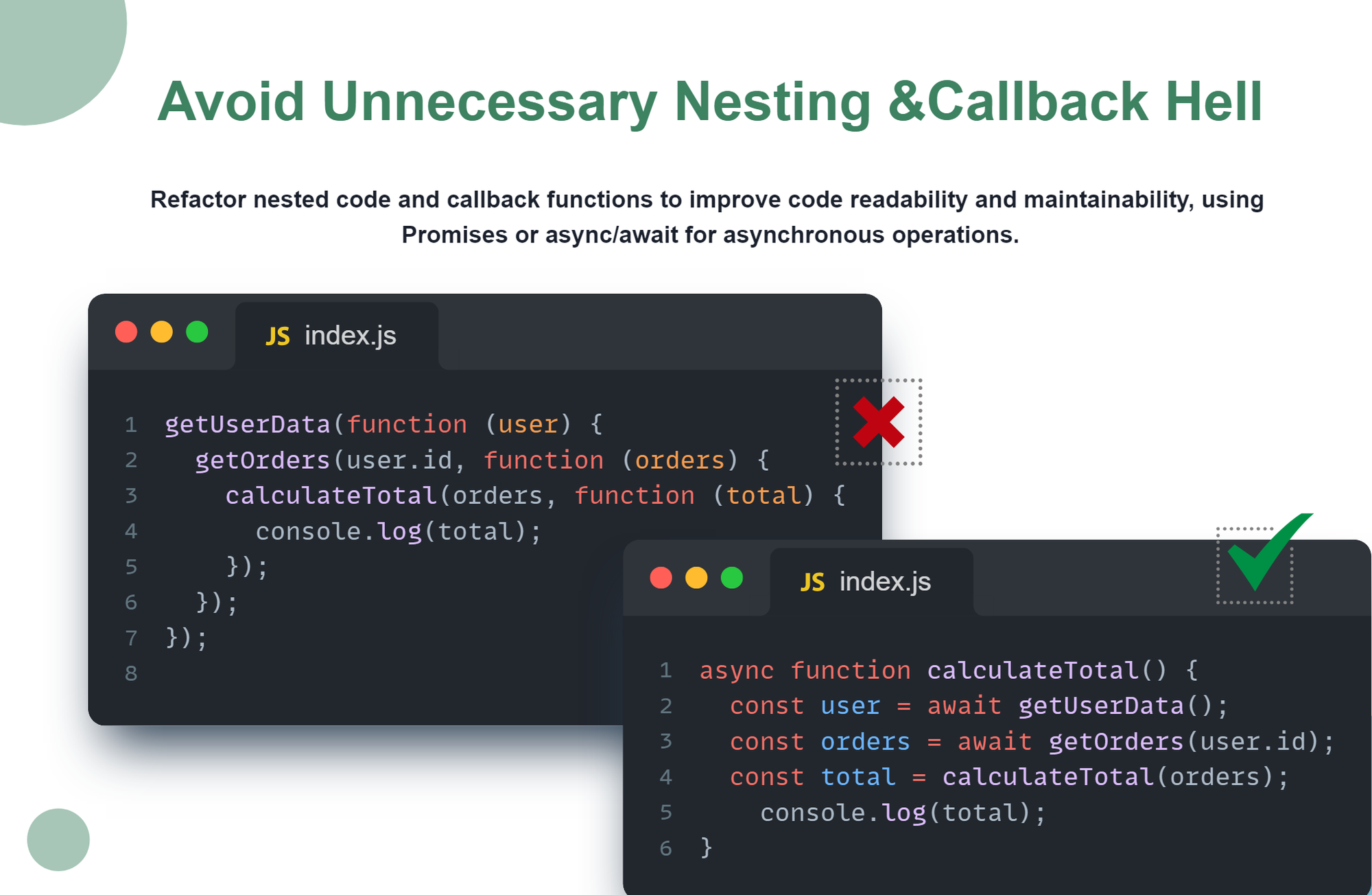
- Avoid Unnecessary Nesting and Callback Hell:
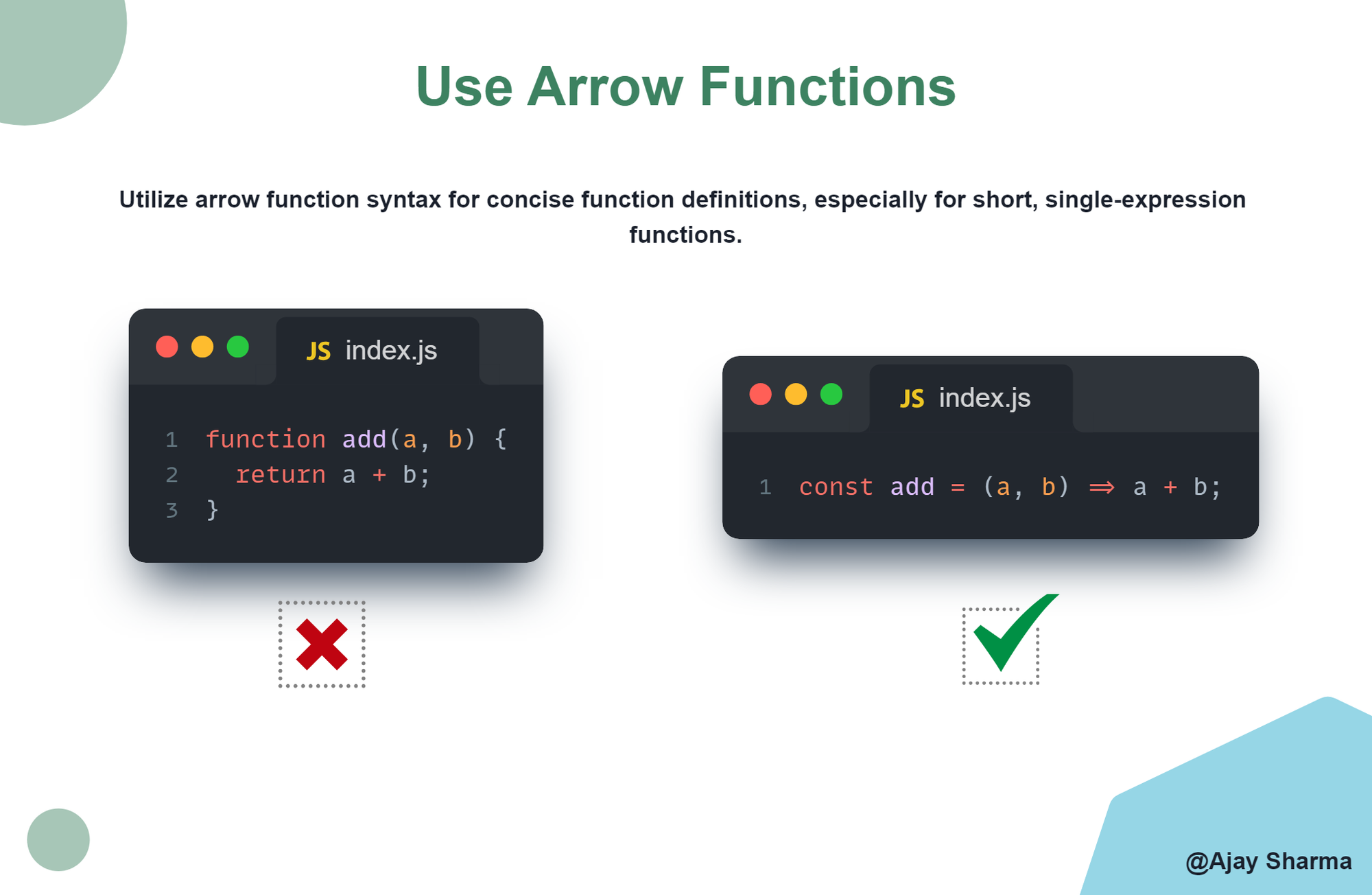
- Use Arrow Functions for Short and Concise Functions:
- Use Array Iteration Methods for Readability and Simplicity:
- Properly Handle Errors:
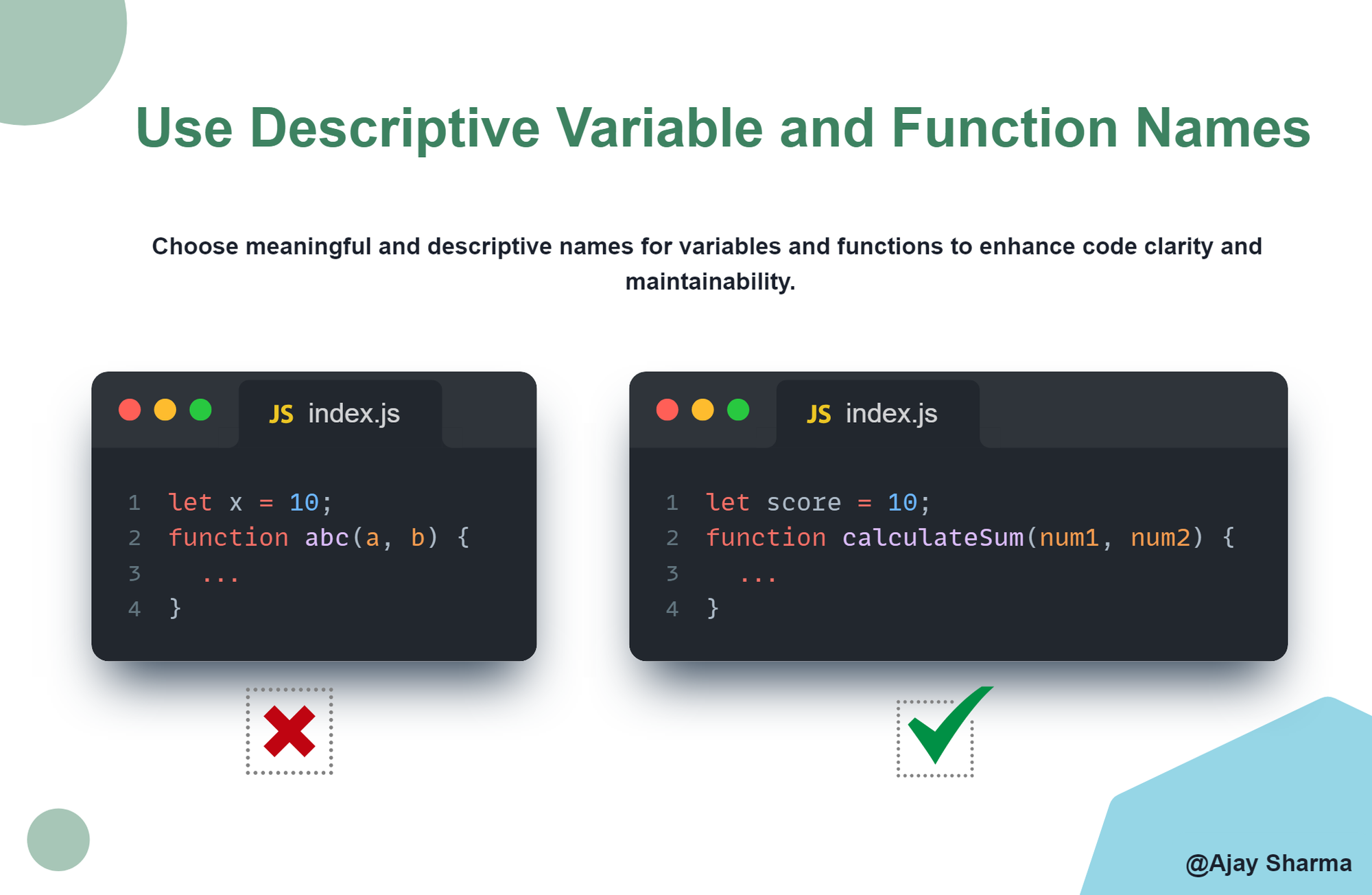
Use Descriptive Variable and Function Names:
Choose meaningful and descriptive names for variables and functions to enhance code readability and maintainability.

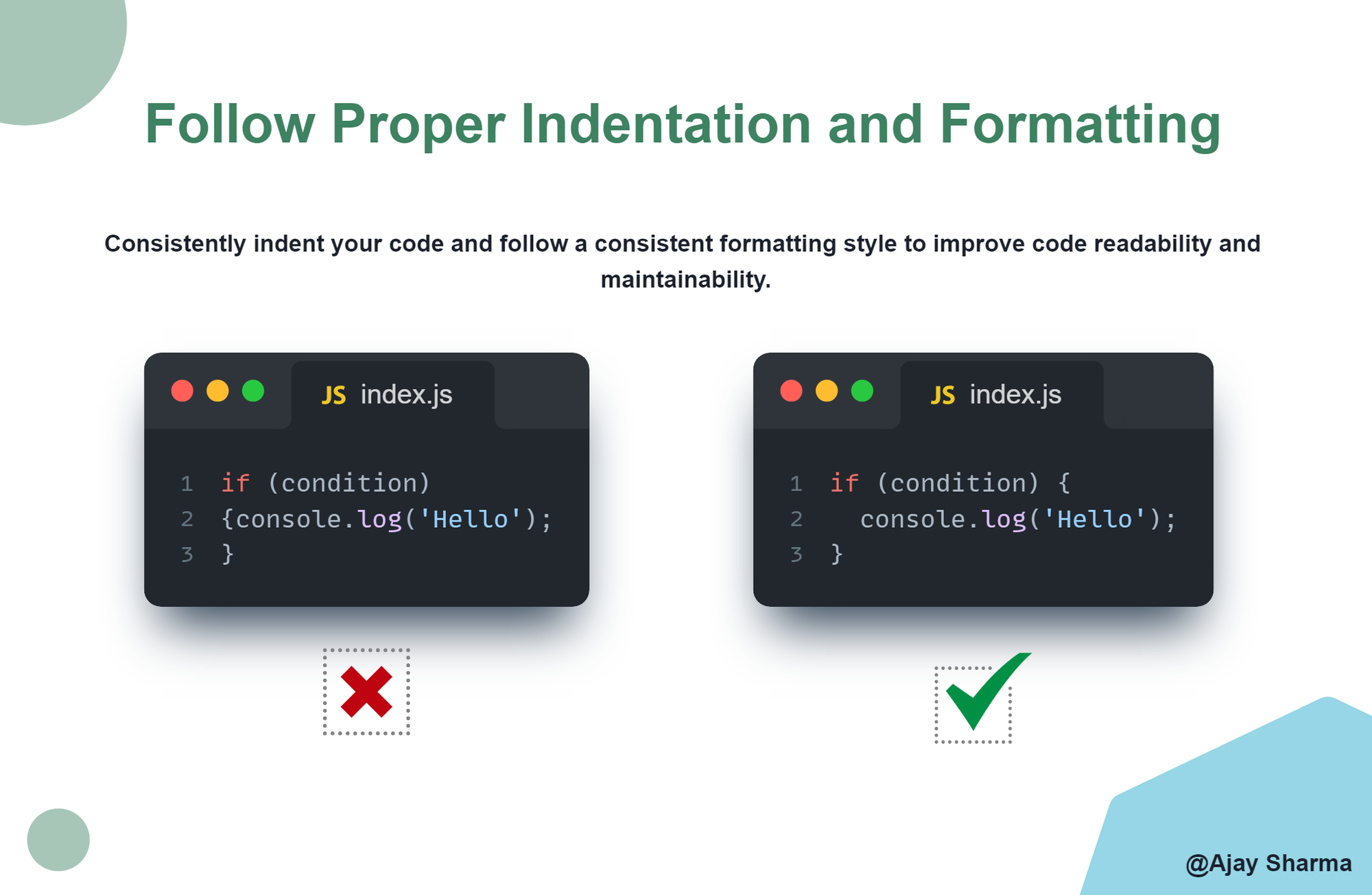
Follow Proper Indentation and Formatting:
Consistently indent your code and follow a consistent formatting style to improve code readability and maintainability.

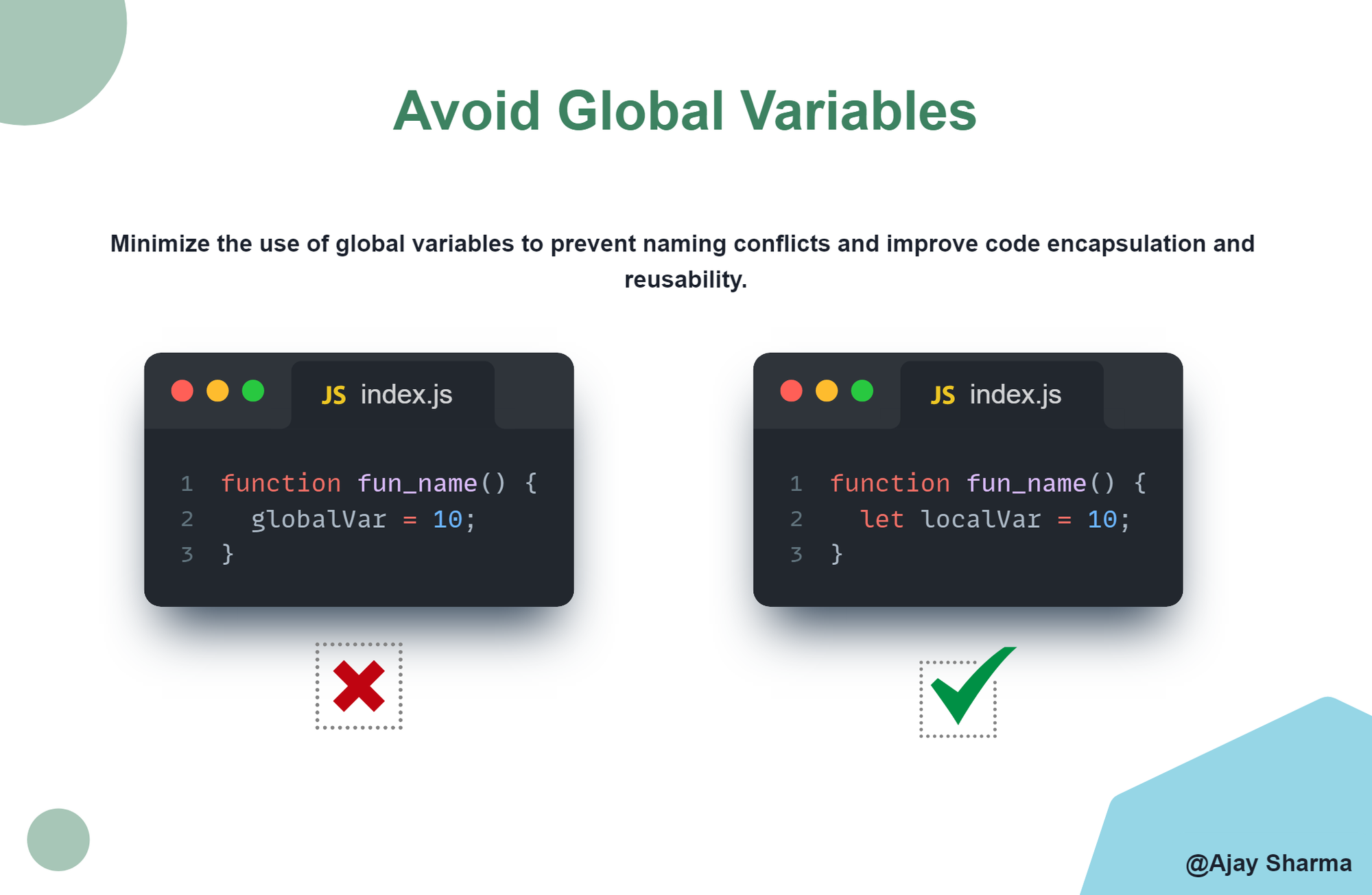
Avoid Global Variables:
Minimize the use of global variables to prevent naming conflicts and improve code encapsulation and reusability.

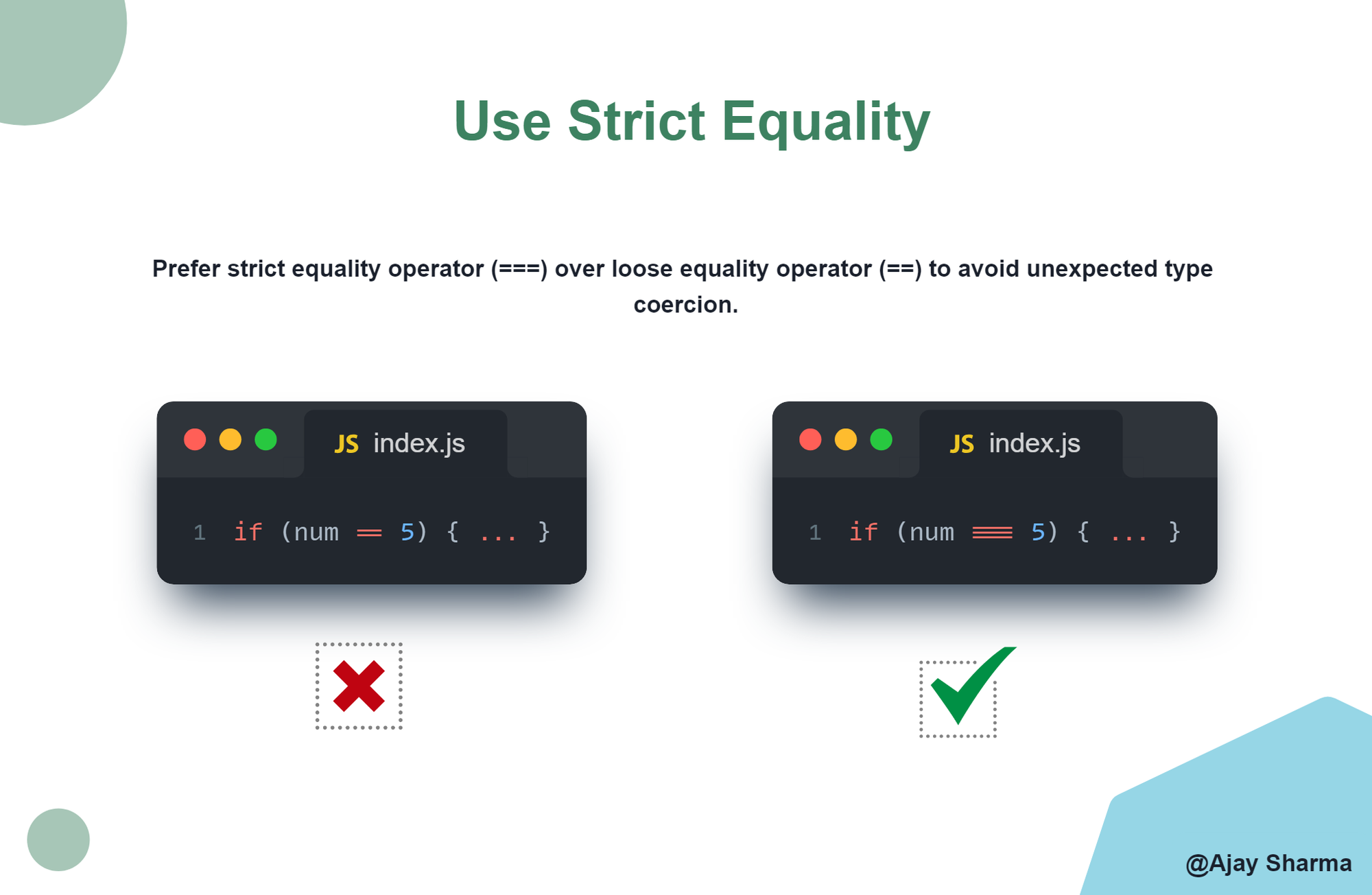
Use Strict Equality (===) Instead of Loose Equality (==):
Prefer strict equality operator (===) over loose equality operator (==) to avoid unexpected type coercion.

Prefer Template Literals over String Concatenation:
Use template literals to concatenate strings and embed expressions for improved readability and ease of use.

Use Array and Object Destructuring:
Improve code readability and reduce unnecessary repetition by utilizing the destructuring syntax to extract values from arrays and objects.

Avoid Unnecessary Nesting and Callback Hell:
Refactor nested code and callback functions to improve code readability and maintainability, using Promises or async/await for asynchronous operations.

Use Arrow Functions for Short and Concise Functions:
Utilize arrow function syntax for concise function definitions, especially for short, single-expression functions.

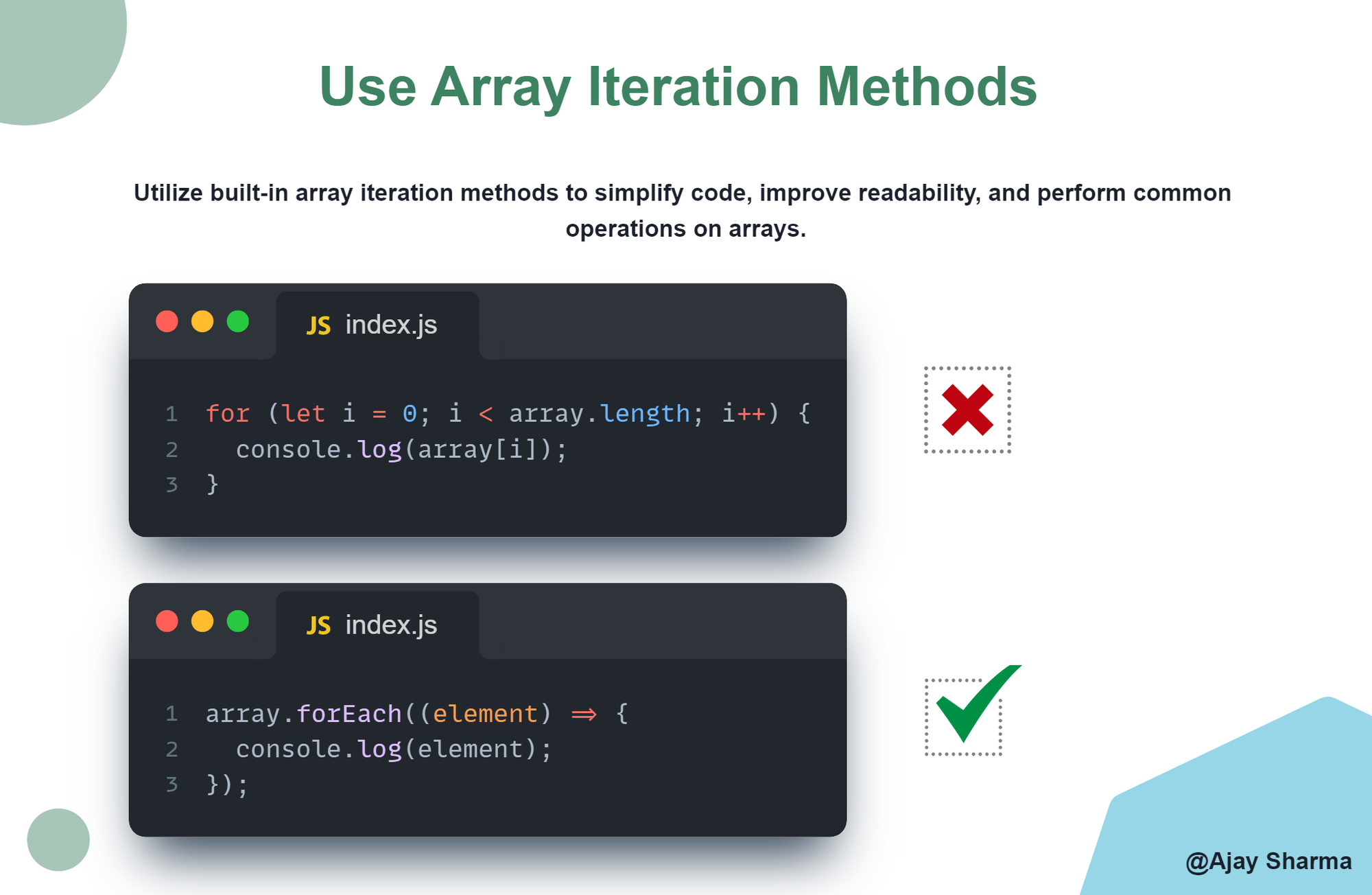
Use Array Iteration Methods for Readability and Simplicity:
Utilize built-in array iteration methods to simplify code, improve readability, and perform common operations on arrays.

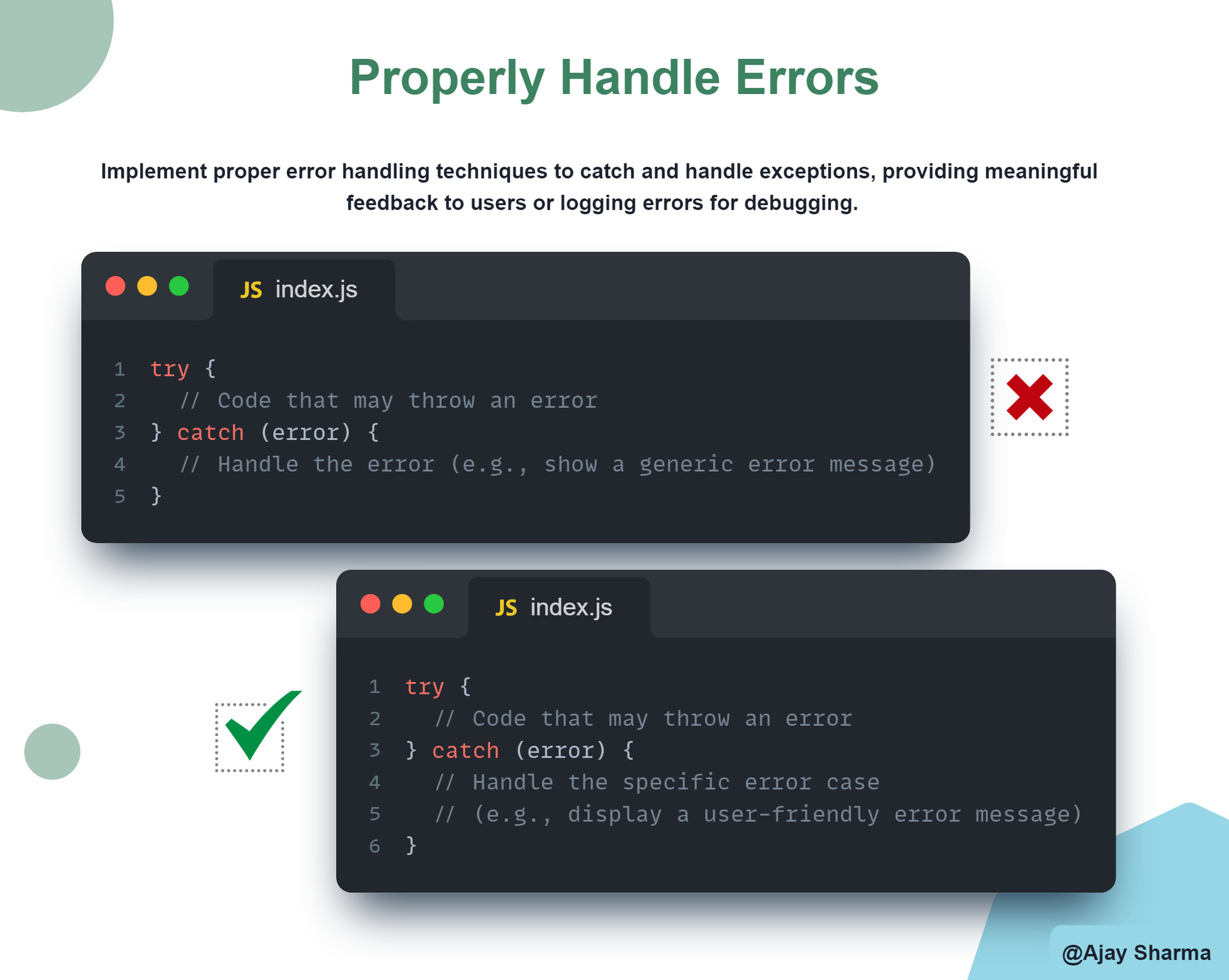
Properly Handle Errors:
Implement proper error handling techniques to catch and handle exceptions, providing meaningful feedback to users or logging errors for debugging.


Download The Trilogy of Web Development: Exploring HTML/CSS and JavaScript! ebook Here: Click here
