Single-Page Applications Vs Multi-Page Applications : Choosing the Right Approach
Introduction:
In the realm of web development, the debate between Single-Page Applications (SPAs) and Multi-Page Applications (MPAs) has gained significant traction.
Both approaches offer distinct advantages and considerations that developers need to weigh when choosing the right approach for their projects.
In this blog post, we will delve into the characteristics, benefits, and considerations of SPAs and MPAs to help you make an informed decision.

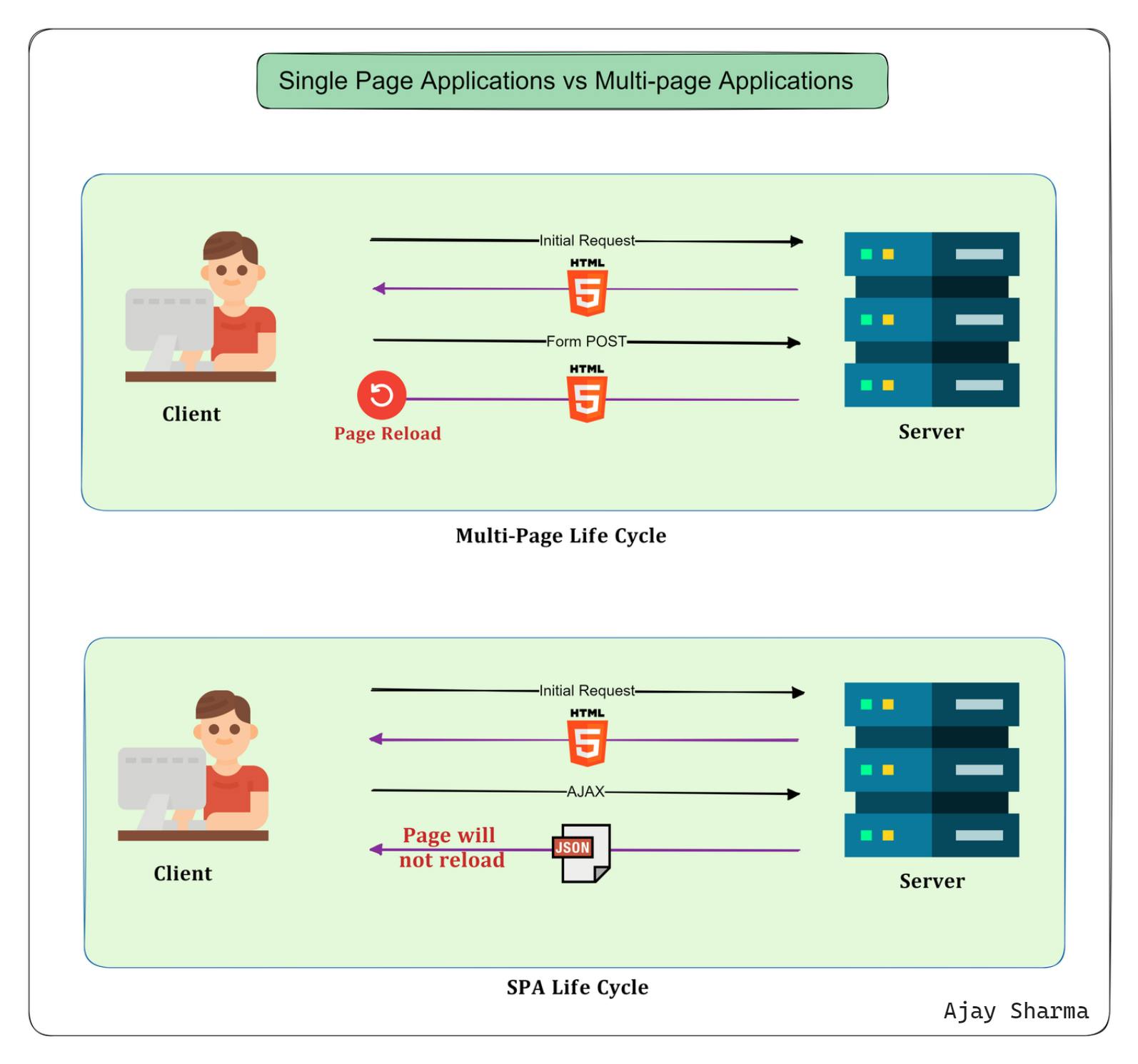
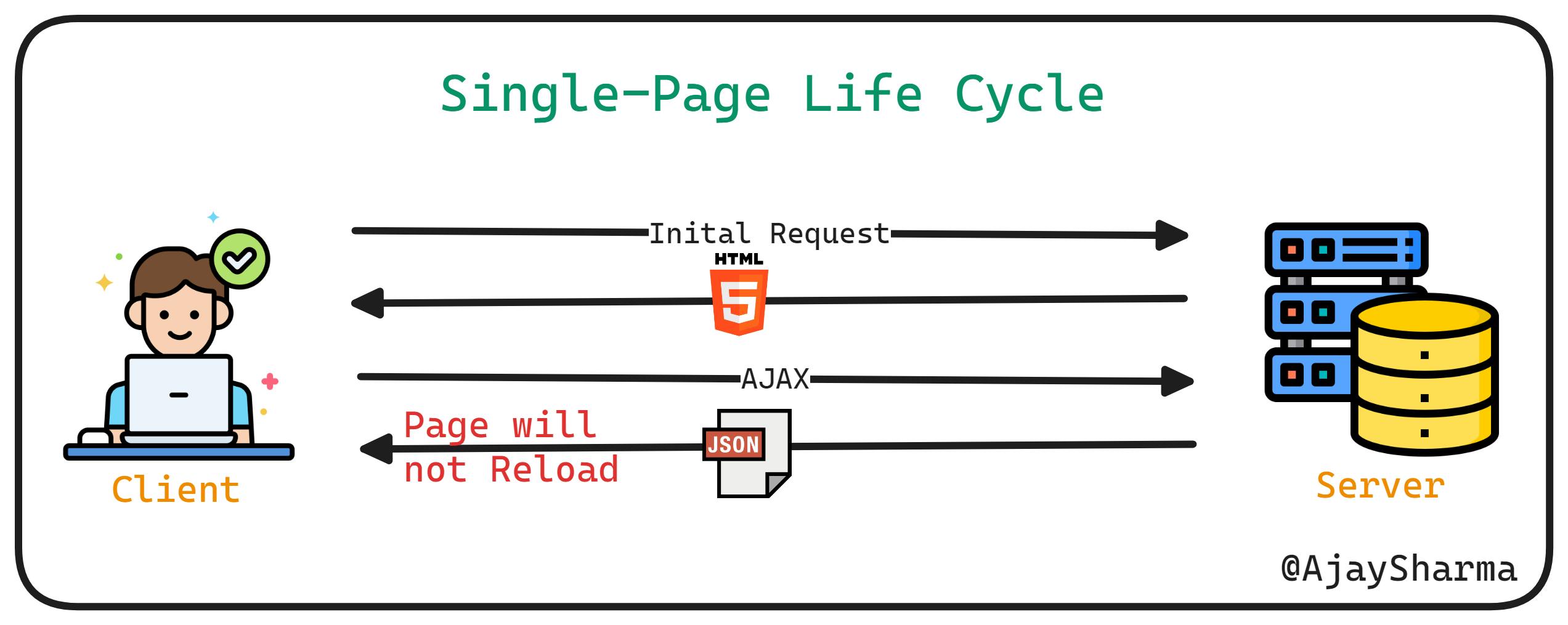
Understanding Single-Page Applications (SPAs):
Single-Page Applications are websites that dynamically update the content on a single web page without requiring a complete page reload.
They rely on JavaScript frameworks like React, Angular, or Vue.js to provide a smooth and interactive user experience.

Advantages of SPAs:
Improved user experience:
SPAs offer a smooth, app-like experience with faster navigation and transitions, making them feel more responsive and engaging.
Reduced server load:
Since most of the rendering is done client-side, there's less burden on the server, improving scalability.
Simplified development:
SPAs separate the UI and back-end concerns, allowing developers to focus on one aspect at a time.
Disadvantages of SPAs:
Initial load time:
SPAs can have longer initial load times since the entire application must be loaded upfront.
SEO challenges:
Search engines may struggle to index SPAs due to their reliance on JavaScript, potentially affecting search rankings.
Complex state management:
Managing application state in SPAs can become complex as the application grows.
Exploring Multi-Page Applications (MPAs):
Multi-Page Applications, as the name suggests, consist of multiple web pages where each page represents a distinct piece of content.
Traditional websites often follow this approach, and clicking on links triggers full-page reloads.

Advantages of MPAs:
Better SEO: MPAs are typically easier for search engines to index, resulting in better search rankings.
Simplified state management: Since each page is independent, managing the application state can be simpler.
Familiar development approach: MPAs follow the traditional request-response pattern, which may be more familiar to some developers.
Disadvantages of MPAs:
Slower navigation:
MPAs require full-page refreshes for each interaction, making them feel slower and less responsive compared to SPAs.
Increased server load:
Rendering and serving multiple pages can put more strain on the server, potentially affecting performance and scalability.
Less flexible UI/UX:
MPAs may not offer the same level of interactivity and responsiveness as SPAs.
Factors to Consider When Choosing the Right Approach:
User Experience:
SPAs excel in providing a fluid and seamless user experience, ideal for applications that require real-time updates or extensive interactivity. On the other hand, MPAs are suitable for content-centric websites where users navigate between different sections.
Performance Requirements:
SPAs load resources upfront, enabling faster subsequent interactions within the same page. However, if your application demands fast initial loading times or is content-heavy, MPAs might be a better choice.
SEO Considerations:
MPAs inherently have an advantage in SEO as search engine crawlers can easily index individual pages. While SPAs can overcome this with server-side rendering or prerendering techniques, MPAs offer a straightforward approach.
Development Complexity:
SPAs often require robust JavaScript frameworks and APIs, which can introduce additional complexity and a steeper learning curve. MPAs, on the other hand, offer a more familiar development environment for traditional web developers.
Project Scale and Requirements:
Consider the size, scope, and specific requirements of your project. SPAs are well-suited for complex web applications with interactive components, while MPAs may be more suitable for smaller websites or content-driven projects.
Conclusion:
When choosing between Single-Page Applications (SPAs) and Multi-Page Applications (MPAs), it's essential to carefully evaluate the unique characteristics and requirements of your project.
SPAs offer enhanced user experiences and real-time updates, while MPAs provide better SEO and simplified development.
By considering factors such as user experience, performance requirements, SEO considerations, development complexity, and project scale, you can make an informed decision that aligns with your goals.
